Analiza zachowań użytkowników jest kluczowa do optymalizacji strony www. Często o tym piszę, jednak jeszcze nie napisałem JAK to robić? Poniżej przedstawiam Ci kilka praktyk, których sam używam podczas codziennej pracy. Poniższe wskazówki są oparte o narzędzie typu Hotjar, jednak są one na tyle uniwersalne, że będą pasować do każdego innego narzędzia tego typu
1. Czy użytkownicy widzą ważny content?
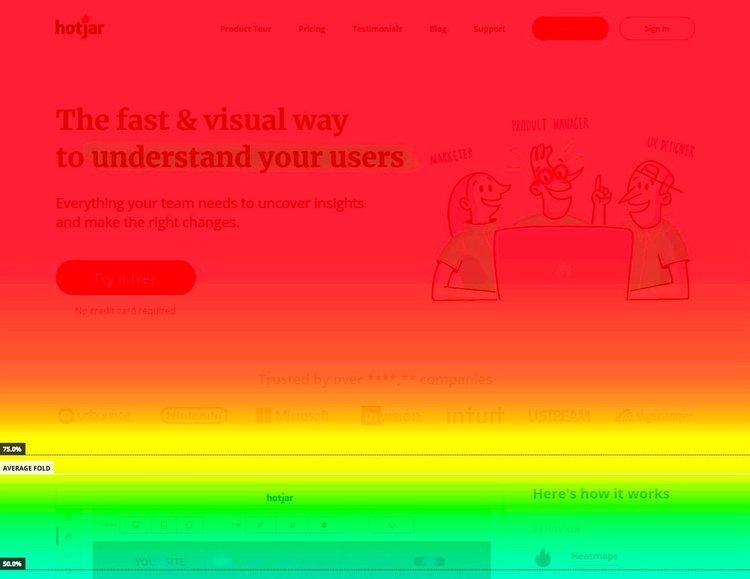
Zacznij od sprawdzenia w którym momencie odcina się "fold" w hotjar będzie to belka z podpisem "average fold":

Wiedząc to, wiesz na 100% czy użytkownicy w momencie wejścia na stronę dostają wszelkie niezbędne informacje. Często popełnianym błędem jest rozproszenie takich informacji, gdzie na slajderze (W obszarze fold) pojawia się ładny obrazek, jednak wyjaśnienie czym się zajmujemy/czym jest produkt, jest pod foldem.
2. Czy użytkownicy docierają do ważnych punktów na stronie
Przeglądaj całą mapę przewijania i patrząc na procent odwiedzających, którzy przeszli (lub nie) do określonych punktów strony; dane te mogą być szczególnie przydatne na dłuższych stronach, z dużą ilością informacji, które chcesz, aby ludzie zobaczyli.
Zwróć także uwagę na wyraźne zmiany kolorów: wskazują one, że znaczny procent użytkowników "wypadł" ze strony — to jest do rozważenia wtedy, w którym punkcie odpadają (czy moje informacje im się nie spodobały?) czy strona nie sugeruje, że niżej jest więcej treści (mam za dużo przestrzeni żeby ktoś się zorientował, że tam niżej coś jest)
3. Czy użytkownicy klikają w najważniejsze przyciski na mojej stronie?

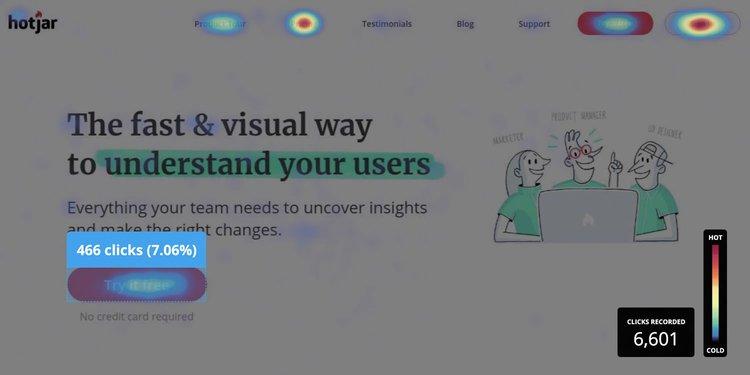
Przeglądając mapę kliknięć, zwróć uwagę na główne wezwania do działania (CTA), przyciski i linki, które umożliwiają użytkownikom podjęcie tych działań, które Cię najbardziej interesują. Czy te elementy są klikane, czy też, w przypadku telefonów, stukane? Jak dużo interakcji otrzymują?
4. Czy nie mam zbyt dużego rozproszenia na stronie
Ten punkt wynika trochę z poprzedniego, jednak jest na tyle ważny, że warto go wyodrębnić.
Jeśli na Twojej stronie jest zbyt wiele przycisków, rozkład klikalności może się rozłożyć po wszystkich przyciskach. Tylko czy na pewno chcemy, żeby użytkownicy klikali we wszystkie z nich zaraz po wejściu? Czy w tym momencie, użytkownik powinien kliknąć w mapkę dojazdu i wyjść z mojej strony? Czy nie mam za mało wejść w moje główne CTA?
Taka mapa zwykle doprowadzi Cię do wielu wniosków i zmian w projekcie.
5. Co blokuje moich użytkowników?
To możesz sprawdzić za pomocą nagrań sesji. Tutaj należy zachować szczególną czujność i spróbować sobie odpowiedzieć na kilka pytań:
- czy użytkownik nie ma problemu z wypełnieniem formularza? Czy pojawiają się mu alerty, czy nie potrafi przywrócić hasła?
- czy użytkownikowi nie brakuje nawigacji na stronie? Na przykład Twoja strona jest zaprojektowana tak, ze nie ma możliwości z niej powrotu, jedyna opcja to cofnięcie się o stronę w przeglądarce.
- czy użytkownik zatrzymuje się na jakiejś konkretnej sekcji? Jakie tam są informacje? Czy są one wystarczające? A może jest tego za dużo?
- w którym momencie użytkownik będąc na stronie zamyka przeglądarkę? Dlaczego nie przykułem jego uwagi?
Analiza nagrań jest bardzo trudna ale równiez może przynieść najlepsze wnioski. Aby dojść tu do wprawy jest tylko jedno rozwiązanie - oglądanie sesji i robienie na ich podstawie testów A/B.

