Mikrotreści to niewielkie elementy copy, które pomagają użytkownikom w nawigacji i efektywnym korzystaniu z formularzy online. Pisanie tego nie jest łatwe.
Tekst musi mieć sens w kontekście projektu, ale musi pozostać krótki.
Powinien być przyjazny bez narzucania głosu marki użytkownikom w stresującym momencie procesu zakupu.
Powinien być uspokajający, ale też przekonujący.
Wszystko po to, aby użytkownicy czuli się komfortowo wypełniając formularz i nie odczuwali przy tym napięcia psychicznego.
Oto kilka dobrych przykładów, które powinieneś wykorzystać w swoich własnych formularzach:
- Nigdy nie polegaj w komunikacji wyłącznie na wyglądzie
Mikrocopy ma czasem duże zadanie do wykonania. To, co można przekazać bez słów, można przekazać za pomocą projektu, oszczędzając miejsce na stronie. Jednak na całym świecie 8% mężczyzn i 0,5% kobiet ma problemy z widzeniem barw. Kolejnych 39 milionów osób jest niewidomych, a 246 słabo widzi, więc komunikowanie się za pomocą wyłącznie wizualnych wskazówek też nie jest najlepsze.
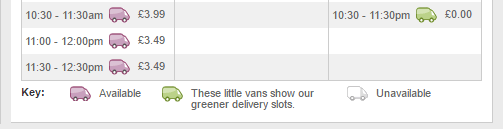
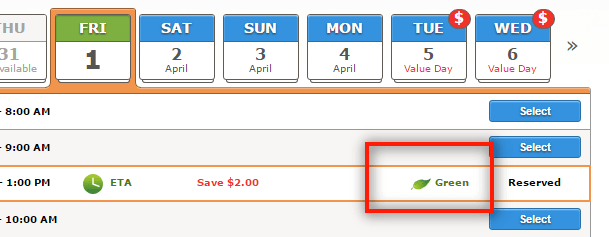
Oto dwa przykłady kalendarzy z dostawą zakupów. Każdy z nich ma opcje "zielone", w których pojazd dostawczy ma mniejszy wpływ na środowisko:

Jednak tylko jeden z nich przekazuje informację o opcji "eko" bez koloru:

- Uprzedzaj użytkowników

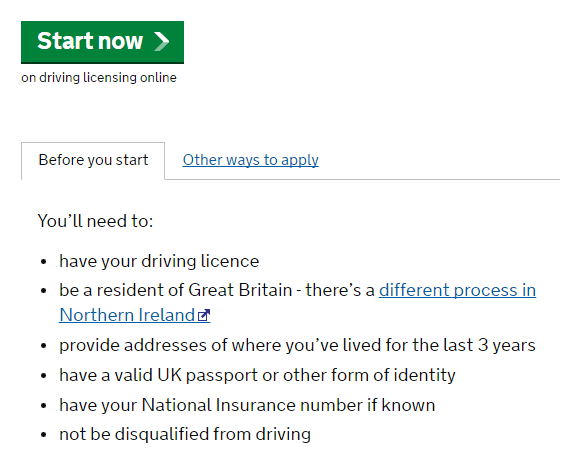
Zanim zaczniesz... Będziesz musiał:...".
Nie jest to całkiem "mikro", ale treść, która poprzedza ten formularz, dobrze przygotowuje użytkowników, określając ograniczenia i wymagane dokumenty, które użytkownicy powinni mieć pod ręką.
Zastosuj to w formularzach, w których użytkownicy będą musieli wprowadzić dane karty, przedstawić dokumenty podróżne lub po prostu wpisać konkretny identyfikator.

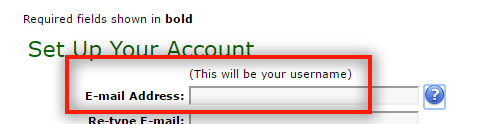
"Adres e-mail:""(To będzie twoja nazwa użytkownika)"
Adresy e-mail mogą być używane do logowania, bez konieczności wymyślania przez użytkowników oryginalnej nazwy użytkownika. Oszczędza to wysiłku umysłowego przy zapisywaniu się i przy każdym logowaniu. W powyższym przykładzie jeszcze bardziej podoba mi się to, że formularz zapisu wyraźnie wyjaśnia, że tak właśnie będzie działał.

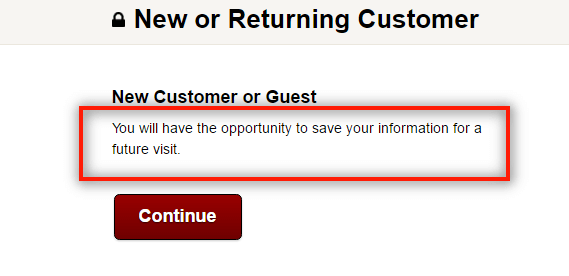
"Będziesz miał możliwość zapisania swoich danych do wykorzystania podczas następnej wizyty".
Innym świetnym sposobem na przyspieszenie formularzy zapisu jest nie zmuszanie użytkowników do zapisywania się przed zakończeniem zakupu.
Powyższy przykład nie wspomina o "tworzeniu konta", ale subtelnie skupia się na korzyściach dla użytkownika, traktując je jako "okazję" i nawiązując do przyszłych zakupów.

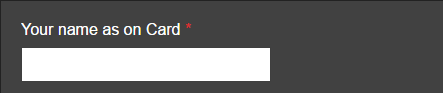
"Twoje imię i nazwisko jak na karcie".
Ta etykieta ma za zadanie pomóc użytkownikom w prawidłowym wypełnieniu formularza za pierwszym razem. Gdyby etykieta zawierała tylko "Imię", użytkownicy mogliby wprowadzić dowolną odmianę swojego imienia, jednak ponieważ jest to formularz płatniczy, liczy się dokładny opis.

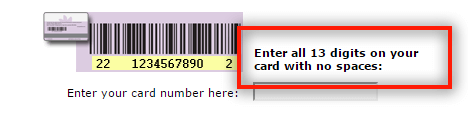
"Wprowadź wszystkie 13 cyfr na swojej karcie bez spacji:"
Ten pouczający komunikat przypomina użytkownikowi, że prawidłowy numer karty składa się z 13 cyfr i ostrzega, aby wprowadzić go bez spacji - to dobre rozróżnienie, ponieważ wiele kart drukuje numer ze spacjami. Najlepiej byłoby, gdyby formularz umożliwiał wprowadzanie danych zarówno ze spacjami, jak i bez nich, ale jeśli istnieją ograniczenia dotyczące sposobu wprowadzania danych, należy to jasno i otwarcie powiedzieć.
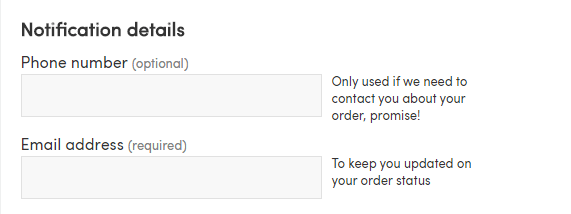
Pytania o dane wrażliwe

"Używane tylko wtedy, gdy... obiecuję!".
"Aby informować Cię na bieżąco o statusie zamówienia".
Ludzie są dość wrażliwi na punkcie udostępniania swoich danych osobowych. Nie zmuszaj kupujących do podawania numeru telefonu, czyniąc to pole opcjonalnym, ale jednocześnie zapewniaj, że w takim przypadku będzie on wykorzystywany wyłącznie do kontaktu w sprawie zamówienia, Podobnie jest z adresem e-mail, który jest podawany w celu "informowania o aktualnościach".
Zabawne mikrocopy
Chociaż nie zalecam żadnego dziwacznego pisania w mikrocopy instruktażowych, jest kilka fajnych sposobów na utrzymanie głosu marki w procesie składania zamówienia:

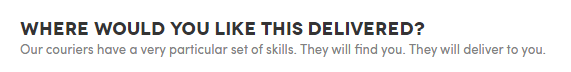
"Nasi kurierzy mają bardzo szczególne umiejętności. Znajdą Cię. Dostarczą to do Ciebie".
Zauważ jednak, że nagłówek nad nim, "Gdzie chcesz, aby to dostarczono?", nie jest zabawny, pozostawiając samą instrukcję.
Copy przycisku
Ekspert w dziedzinie User Experience, Chris Callaghan, twierdzi, że najbardziej perswazyjne copy na przycisku jest zorientowane na wynik, a nie na zadanie.

Komunikaty o błędach
Błędy wywołują u użytkowników stres. Częścią strategii obsługi błędów, która pozwoli użytkownikom pokonać ten punkt bólu, powinny być świetne komunikaty o błędach.
Jest kilka rzeczy, których należy unikać w komunikatach o błędach, np. powtarzanie etykiety pola i pisanie tekstów, które obarczają winą użytkownika, np. "Twój wpis nie jest zgodny z wymaganiami".

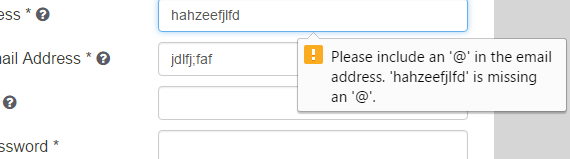
"Proszę umieścić '@' w adresie e-mail. W adresie e-mail 'hahzeefjlfd' brakuje '@'."
Ten komunikat o błędzie jest dobry z kilku powodów:
Jest uprzejmy.
Identyfikuje błąd i informuje mnie, jak go naprawić.
Przekazuje z powrotem moje dane wejściowe do mnie, aby ułatwić ich sprawdzenie.
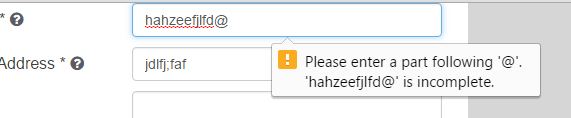
Komunikat jest też dynamiczny - po dodaniu '@' pojawia się inny komunikat:

"Proszę wprowadzić część następującą po '@'. 'hahzeefjlfd@' jest niekompletne."
Zwracając uwagę na najdrobniejsze elementy, możesz dokonać wspaniałej optymalizacji UX w formularzu..

